Arif Faisal
Hi there! I am a Full Stack Developer.
I have experience with technologies like Python.
Check out my latest projects or learn more about me.
Featured Projects

Go-Go-Go
A single-player 2D platformer game
Tech Stack: Lua, Love2D

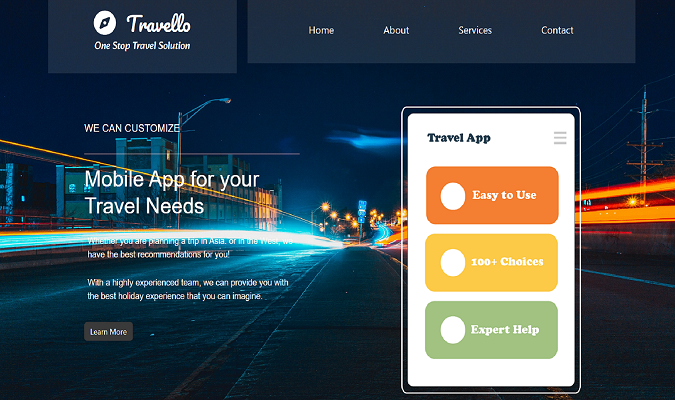
Travello
A travel app landing page with parallax effect
Tech Stack: HTML, CSS, Bootstrap

Peek-a-Boo
Peek-a-Boo is a simple click-based hide and seek game
Tech Stack: HTML, CSS, JS
CS Certificates
Skills & Experiences
I have experience with technologies like HTML, CSS, Javascript, Bootstrap, Python, C, Flask, SQlite, and Github.